Несколько советов от UX-директора e-commerce агентства Aero Виктора Антонова о том, как сделать сайт удобным и простым для пользователей.
Aero – российское e-commerce агентство, в портфолио которого входит сайт Condé Nast Россия и интернет-магазин ЦУМ, а также интернет-магазины «Мегафон», «Евросеть» и Media Markt.

Виктор Антонов,
UX-директор e-commerce агентства Aero
Юзабилити стоит уделять должное внимание, так как простота использования увеличивает количество покупателей и повышает позиции сайта в поисковых системах.
Есть несколько основных правил юзабилити. Однако стоит помнить, что правила для оформления интернет-магазинов масс-маркета и дизайнерских марок различаются.
Ключевые элементы должны оставаться в привычных местах
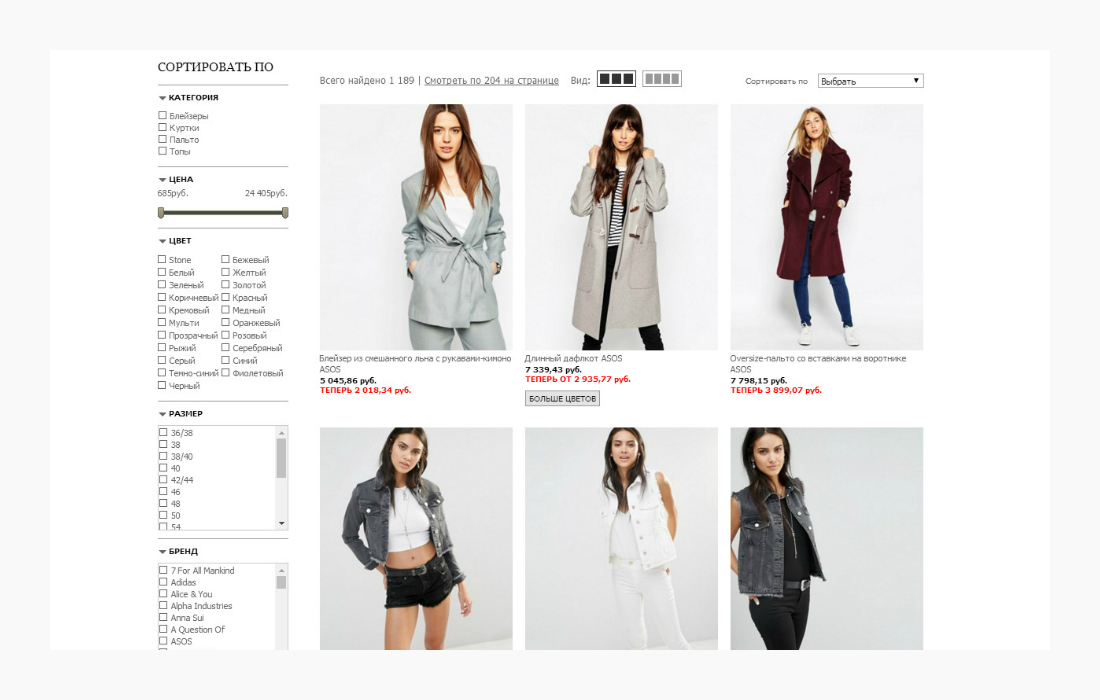
Здесь стоит ориентироваться на такие магазины как Asos, Lamoda, Farfetch или Net-a-Porter. Они очень похожи по структуре. На этих сайтах фильтры и рубрики расположены слева и вверху. Если ваш сайт выглядит иначе, то пользователю придется какое-то время привыкать к этому.

Меню интернет-магазина Asos
Коммуникацию с пользователями постройте через оформление элементов UI, фотографии каталога и тексты. Этих трех параметров достаточно для того, чтобы создать запоминающийся магазин.
Категоризация товаров должна соответствовать потребностям пользователя, а не идеям дизайнера
Чаще всего люди хотят купить конкретный тип вещи, например, футболку, рубашку или шорты. Не стоит строить основную навигацию по коллекциям, так как не все пользователи обращают на это внимание. Основная навигация должна быть по типу.
Фильтры в каталоге
Для того чтобы пользователь мог конкретизировать запрос, ему необходимы фильтры. Идеальный вариант – уместить их в одну строку, как на Lamoda. Главное, не переусердствовать с детальностью – это может вести к слишком мелкой выдаче. Важно достичь баланса, когда покупателю есть из чего выбирать, но и неподходящие варианты не показаны. Например, фильтр по размеру позволит не тратить время на просмотр неподходящих товаров, а вот фильтр по цвету может выкинуть из выдачи варианты, которые могли бы спонтанно понравиться.

Фильтры в интернет-магазине Lamoda
Не заводите пользователя в тупик
Выбор одежды в интернет-магазине должен быть похож на покупки в офлайне. Позвольте пользователю свободно перемещаться между вещами, но постарайтесь не допускать моментов, когда ему нужно вернуться назад, кликнуть на логотип или опуститься до футера (замыкающая часть сайта или блога). Используйте «Быстрый просмотр» в каталоге, блоки рекомендаций и кросс-ссылки в карточке товара.
Фотографии в каталоге
Удачно, если в каталоге есть несколько фотографий одной и той же модели. Показывать стоит либо разные ракурсы, либо вид в раскладке и на модели. Хорошая реализация данной функции сделана на Net-a-porter: помимо фотографий модели есть видео.

Фотографии моделей в интернет-магазине Net-a-porter
Оформление заказа
Если объем заказов не очень большой, сделайте в чек-ауте минимум обязательных полей, а все детали уточняйте по телефону при подтверждении заказа. Если без этого не обойтись, то постарайтесь сделать так, чтобы покупателю было сложно уйти назад с этого шага: упростите страницу, уберите шапку, футер и все, что отвлекает, также используйте pop-up (всплывающее окно) для просмотра информации и товаров.
BE IN OPEN Образование: Мы запускаем курс для ритейлеров «Как увеличить продажи розничного магазина». Всего в течение полугода состоится шесть интенсивов, посвященных разным аспектам ритейл-бизнеса: от закупок до продаж. Первый курс – о том, как анализировать ситуацию в магазине, выявлять причины низких продаж и повышать их. Кроме этого, мы расскажем о способах продвижения ритейл-проекта. Курс пройдет с 4 по 8 сентября 2017 года офлайн в Москве, а также онлайн. Прочитать подробности о курсе и зарегистрироваться на него можно здесь.
Комментарии









